리액트에서 개발할 때 반복문(map) 을 통해 요소들을 보여줄 경우에 "key" 속성을 지정하라 이런 말을 자주 봤을 것이다.
그렇다면 왜 "key" 속성을 지정해야할까?
리액트 재 렌더링

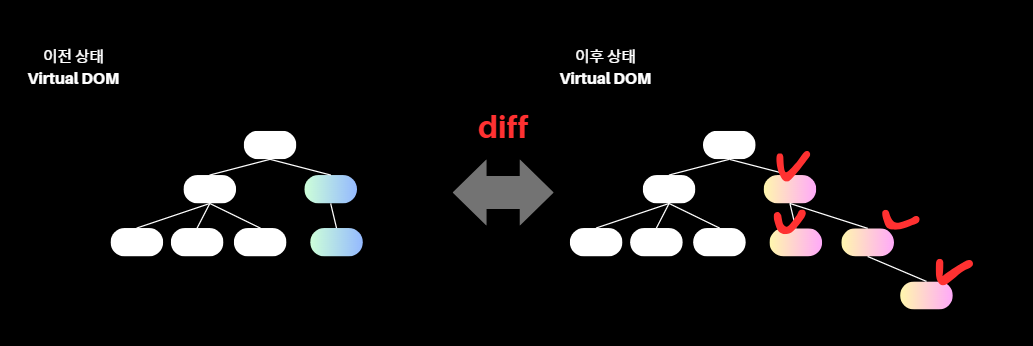
리액트에서 새로운 요소가 추가될 때 render() 함수를 호출하여 새로운 리액트 가상 돔 트리를 생성한다. 이를 기존 리액트 가상 돔 트리와 비교한 후 변경된 부분만 재 렌더링을 수행한다.
+ 차이를 비교하는 과정을 diffing 이라고 한다.
차이를 비교(diffing)
요소를 비교하기 전에 key 값을 우선 비교한다.
- 새로운 key 값인 경우, 새로운 DOM 요소를 생성하여 트리를 재구성한다.
- 기존 key 값이면서 새로운 요소인 경우도 새로운 DOM 요소를 생성하여 트리를 재구성한다.
- 기존 key 값이면서 기존 요소인 경우, 기존의 DOM 요소를 재사용하며, 위치만 변경된다. ⭐ ⭐ ⭐
이는, 불필요한 DOM 조작을 최소화하여 최적화한 방식이다.
보통 key 속성은 API를 요청하고, 얻어온 결과에 대해 화면에 반복문으로 보여줄 때 많이 사용하게 된다.
동일한 key 값을 가진 요소들은 재렌더링을 하지 않아 효율적이다.
{data.map(item => (
<div key={item.id}>
{item.name}
</div>
))}
Index를 key로 했을 때의 문제점
❓ index를 key에 사용하지 말라는 말을 들어본 적이 있을 것이다. 왜 그럴까?
처음 상태

요소 렌더링
(Apple, 0) (Banana, 1), (Cherry, 2) 인 것을 기억한다.

중간에 새로운 값 추가
Orange가 추가되면서 (Orange, 1), (Banana, 2), (Cherry, 3) 으로 변경되었다.
key 값이 달라졌으므로, Apple을 제외한 요소들이 다시 생성된다.

결과적으로 요소가 추가된것은 Orange 한 개 이지만, key 가 바뀐 것으로 인식하여 총 3개의 요소를 다시 생성하게 된다.
=> 굉장히 비효율적!
정리
- key는 리액트에서 요소의 재렌더링을 결정한다.
- 만약 리스트가 변경되는 경우 key값을 Index로 주면 안된다.
- 반드시 배열의 고유 id를 주든지, uuid 라이브러리 등 고유한 값을 부여해야한다.
'React' 카테고리의 다른 글
| Vite 로컬 개발 시 모바일 테스트하는 방법 (0) | 2025.03.26 |
|---|---|
| Jest 환경설정 - Jest가 css 파일을 불러오지 못할 때 (0) | 2025.02.19 |
