원인
jest는 기본적으로 css 파일을 처리할 수 있는 기본 설정이 되어 있지 않기 때문에, 추가 설정을 해야 한다.
cf) 바벨도 마찬가지로 설정을 해줘야 한다.
해결
https://jestjs.io/docs/webpack#handling-static-assets

> 스타일시트와 이미지와 같은 정적 파일을 처리하기 위해 jest를 구성해야 한다.
보통의 경우 이 파일들은 테스트를 위하여 필요가 없기 때문에 단순히 파일을 모킹해서 사용할 수 있다. 만약 CSS Module를 사용할 경우에는 클래스네임을 보여주기 위해 프록시를 모킹하는 것이 더 낫다.
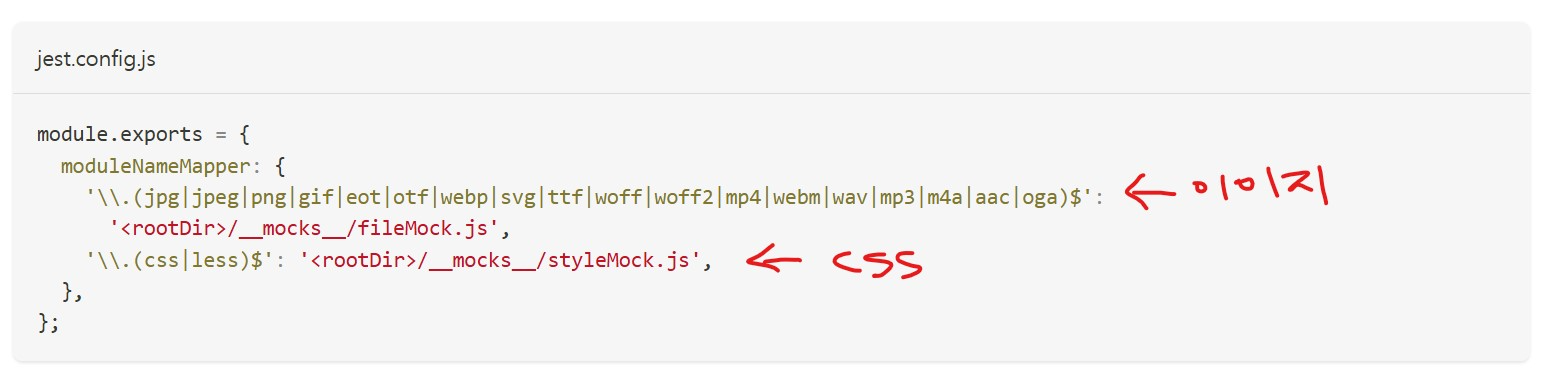
1. jest 설정
모킹할 대상(이미지, css)과 모킹 파일을 매핑해준다.
* ModuleNameMapper는 jest의 설정 옵션 중 하나로, 특정 모듈 이름을 다른 경로로 매핑하여 테스트 환경에서 모듈을 사용할 수 있도록 한다. 즉 모킹파일로 대체한다는 것

2. 모킹 파일 생성

'React' 카테고리의 다른 글
| Vite 로컬 개발 시 모바일 테스트하는 방법 (0) | 2025.03.26 |
|---|---|
| React에서 "key" props란? (3) | 2024.10.05 |
