백엔드에서 메시지를 전달받는 경우 엔터처리가 되지 않아서 프론트엔드에서 엔터처리를 해야 했습니다.
느낌표(!)와 마침표(.)를 인식하여 줄바꿈 처리를 진행해보도록 합시다.

목차
1. 정규식 적용
2. white-space: pre-line
3. 결과
4. 추후 개선 방향
1. 정규식 적용
message 에서 느낌표(!)와 마침표(.)를 찾고, 그 뒤의 공백을 찾고 줄바꿈(\n)으로 대체하는 코드입니다.
const formattedMessage = message.replace(/([!.])\s*/g, "$1\n");
2. white-space: pre-line
줄바꿈이 삽입된다고 해서 바로 html에 적용되는 것은 아닙니다.
white-space pre-line을 추가하여 줄바꿈 문자(\n)가 실제로 적용되게 했습니다.
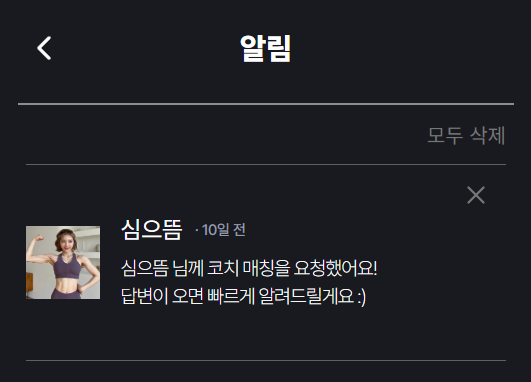
3. 결과화면


4. 추후 개선 방향
현재는 백엔드에서 문구 메시지를 보내는 방식을 사용했지만, 엔터 처리 등 포맷팅 작업이 필요해 비효율적입니다.
다음 기획에서는 백엔드와 프론트엔드의 역할을 명확히 분리하는 방식으로 진행해봐야겠습니다.
1. 백엔드 : 메시지의 이름과 형식 등 필요한 데이터만 제공
2. 프론트엔드: 데이터를 기반으로 원하는 형식으로 메시지를 보여주는 작업
이렇게 하면 좀 더 유연한 포멧팅이 가능하고, 메시지가 변경되었을 때 대응할 수 있을 것 같습니다:)
'코치코치' 카테고리의 다른 글
| 코치 폴더 구조 리팩토링 (Feat. cursor ai) (0) | 2024.11.24 |
|---|---|
| 주소로 장소 표시하기 (Feat. Kakao Maps API) (2) | 2024.11.17 |
| 검색 시 새로고침 제거 (react-hook-form) (0) | 2024.11.13 |
| 정보구조도(IA) (2) | 2024.10.25 |
| SVG 공통 컴포넌트 사용하기 (0) | 2024.10.20 |


