
방법
1. react-daum-postcode
- Daum 우편번호 검색 서비스를 React환경에서 사용할 수 있도록 만든 라이브러리
2. 공식 가이드를 보고 직접 구현
이 중에서 2번째 방법을 택하였다.

💡 리액트에서 동적으로 이 코드를 작성하기 위해서 단계
1. 스크립트 생성
2. document.head에 스크립트 삽입
3. 버튼을 클릭햇을 대 new daum.Post().open() 실행
전체 코드
import styled from "styled-components";
import Button from "../common/Button";
import { useEffect } from "react";
interface Props {
onCompleted: (address: string) => void;
}
const SCRIPT_URL =
"//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js";
const FindAddressButton = ({ onCompleted }: Props) => {
// 스크립트 로드
// 핸들러
// 입력
const handleOpen = () => {
new window.daum.Postcode({
oncomplete: function (data: any) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
onCompleted(data.address);
},
}).open();
};
useEffect(() => {
const script = document.createElement("script");
script.src = SCRIPT_URL;
script.async = true;
document.head.appendChild(script);
return () => {
document.head.removeChild(script);
};
}, []);
return (
<FindAddressButtonStyle>
<Button size="medium" schema="normal" onClick={handleOpen} type="button">
주소 찾기
</Button>
</FindAddressButtonStyle>
);
};
const FindAddressButtonStyle = styled.div``;
export default FindAddressButton;설명
useEffect(() => {
const script = document.createElement("script");
script.src = SCRIPT_URL;
script.async = true;
document.head.appendChild(script);
return () => {
document.head.removeChild(script);
};
}, []);<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
태그를 헤드에 삽입한다.
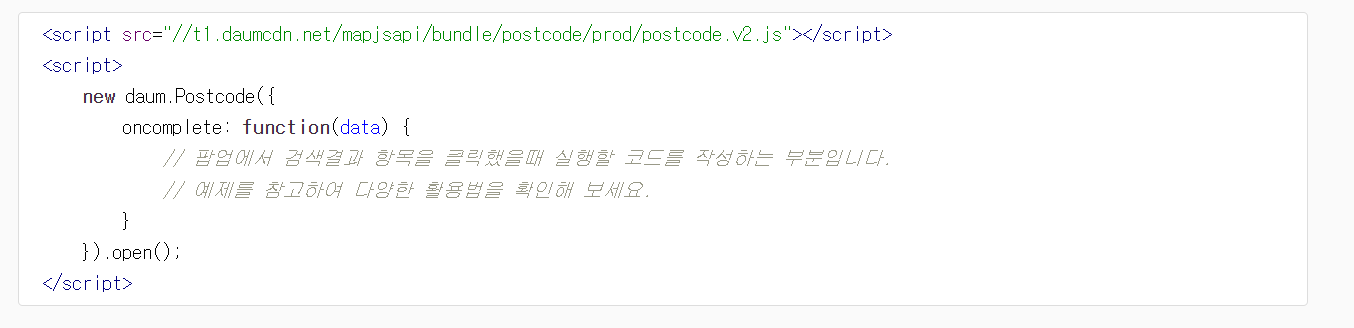
const handleOpen = () => {
new window.daum.Postcode({
oncomplete: function (data: any) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
onCompleted(data.address);
},
}).open();
};window.daum.Postcode로 객체 인스턴스를 생성한 후 오픈한다.
만약 오픈에 성공했다면 주석 처리된 부분이 실행된다.
- 나는 부모 컴포넌트에 정의된 함수 onComplete가 실행되도록 작성하였다.
data.address에 원하는 도로명 주소가 담겨있다.
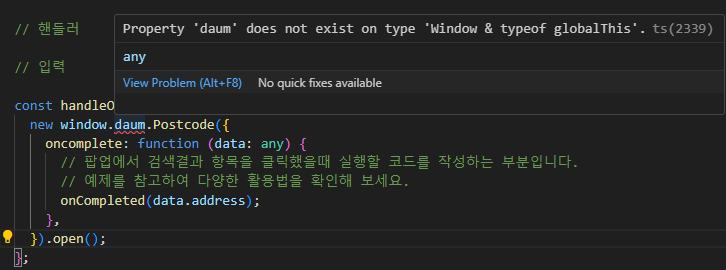
오류

typescript를 이용해 코드 작성 시 기존 widnow에 없는 객체 값에 접근할 때 발생하는 에러이다.
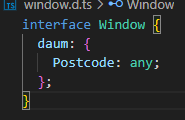
해결방법
window.d.ts파일에 아래와 같은 내용을 작성한다.

daum.Postcode의 타입을 any로 지정해주면 해당 오류는 사라진다.
만약 정확한 타입을 알고 있다면 그 타입으로 지정하면 더 좋다.